Error when running v0.12.6, Loading desktop_all.min.js Syntax error · Issue #5052 · wkhtmltopdf/wkhtmltopdf · GitHub
ngNEXTflix.github.io/0.3f968cb901450444dc53.js.map at master · ngNEXTflix/ngNEXTflix.github.io · GitHub

Latest Nose Pin Design with Price/Diamond NosePin/Gold Nose Studs Designs/Gold Pin#nosepin#jewellery - Best Ladies Dress
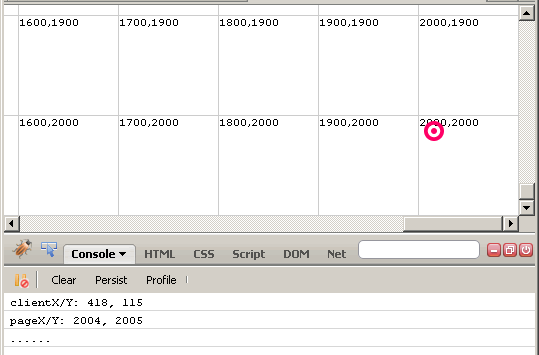
5.2.1] Error: Cannot read property 'clientX' of undefined · Issue #169 · atomiks/tippyjs-react · GitHub